 Despite improvements in search technology, most users still take a browse-first approach to finding products and information on websites.
Despite improvements in search technology, most users still take a browse-first approach to finding products and information on websites.
That makes navigation important, not only on websites but also in mobile apps, operating systems, and the various devices we interact with.
Navigation remains an essential method to find products, information, and functions. If users can’t find it, it’s like it doesn’t exist!
There are a number of methods and metrics to measure and improve navigation. We consistently find that it’s rarely a single method, or even a single phase, that addresses the research questions. Instead it’s a combination of methods, usually done iteratively and over several phases, that best answers questions about how to improve navigation.
The most common methods for improving navigation include:
- Open-card sort: Participants sort the names of products, content, or functions (called cards) into categories they create and name.
- Closed-card sort: Participants sort the names of products, content, or functions in provided categories.
- Tree test: Participants look for content or products in a navigation structure devoid of design elements. All that is shown is the hierarchy and labels (similar to the Windows Explorer directory structure).
- Click test: Participants click through a designed navigation structure or combination of navigation elements to show where they would go first to find a product. There’s limited or no functional design.
- Trick test: In a combination of tree test and click test, users show the path they’d take to find a specific product using the navigation on a website, with the design built in. You find out more than the first click shown in a click test, but the rest of the website generally doesn’t function yet.
- Survey: Ask users what they would call a group of products, the language they would use in the navigation, and to prioritize features or content they’d look for.
- Usability test: Usability tests on a live website or application help you understand how the navigation options (primary and secondary) interact with in-page elements like product headings, specials and hero-imagery. The usability test can be thought of as a final “dress-rehearsal” on navigation improvements prior to launching live and then A/B testing.
Here are some of the common navigation research questions we often answer and ways they can be addressed using the above methods.
Do we have the right category labels?
An open-card sort will get user-generated categories. You can also present groups of items in a survey and have participants provide the labels they would use. Finally, a tree test will tell you whether the labels are effectively allowing users to find what they’re looking for.
Where do users go to find a particular item or product?
A tree test will tell you where users ultimately go to find an item and whether it was their first choice. Use a click test or trick test to understand how the design impacts navigation.
What are users’ first instincts?
A tree test, click test, and trick test all provide information about first instincts. We’ve found that if the user’s first choice is down the optimal path, they’re six times more likely to find what they’re looking for compared to when their first choice is wrong. The click and trick tests allow you to understand how the design elements enhance or detract from the nomenclature you use in your navigation structure.
What category do we put an item in?
Use a closed-card sort to see where participants put items in pre-existing categories. To know whether an item is the right place, conduct a tree test to see whether users can find it.
Is an item in the right place?
Use a tree test to see whether users can locate the item. If findability rates are low, see where users go and consider relocating it or inserting a cross-link. Often, you’ll need to conduct an open- or closed-card sort to generate ideas on where to better place items.
Can users find what they’re looking for?
Use a tree test and look at the findability rates. Good findability in a tree test is usually above 75%. A usability test will confirm whether the in-page navigation elements help or hurt the navigation.
What do we call this category?
By this point, you should be noticing a pattern. When you hear “category,” you should think open-card sort or survey. To confirm the categories identified actually work, use a tree test.
How do users navigate?
Tree tests are the best way to understand where people start, how much they backtrack (we call this pogo-sticking), and where they end up in a navigation structure.
Do users understand the navigation options?
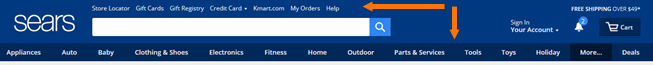
Use a click test, trick test, or usability test. Many websites will use multiple levels of navigation. For example, Sears uses a mega menu and a top navigation bar as shown in the below image.

Here the layout and design treatment of the primary navigation (below the search bar) and secondary navigation (above the search bar) is important to find out whether users can find items and services offered by Sears.
What do you put in secondary navigation?
Include a prioritization question like a top-tasks question in a survey to understand what services users expect and whether they expect those services to be located in the primary or secondary navigation structure. Then confirm the placement with a trick test or usability study that includes the design treatment.
Summary
Navigation remains an essential gateway for users to find products and information. There are many methods to improve the navigation of websites, software, and apps. Usually the best approach is to use a combination of multiple methods, often iteratively, to understand the problems, recommend alternatives, and test them.


